Ziyaretçilerinizin Siteden Çıkma Oranlarını Düşürün
Giriş
Exit Intent fonksiyonu ile, browserda “X” ya da “Back” tuşuna yönelerek, sayfayı kapatma eğiliminde olan ziyaretçilerinize pop-up göstererek siteden ayrılma oranlarını azaltın.
Hemen Çıkma Oranı (Bounce Rate) Nedir? Nasıl Hesaplanır?
Hemen Çıkma Oranı, sitenizi ziyaret eden bir kişinin, açılış sayfası haricinde başka bir sayfayı ziyaret etmeden siteden ayrılma yüzdesini gösteren bir metriktir.
Örnek: Sitenizi bir ay içerisinde 10.000 kişi ziyaret etti ve bunlardan 4000’i başka bir sayfayı incelemeden sitenizden ayrıldı. Bu durumda siteden Hemen Çıkma Oranı’nızı şu şekilde hesaplayabilirsiniz:
(4000 / 10.000) x 100 = 40
”(Siteyi terk edenler / Toplam site ziyaretçisi) x 100 = Bounce Rate” şeklinde formülü oluşturabilirsiniz.
Senaryo
RMC Exit intent fonksiyonu, site üzerinde ziyaretçilerin siteden çıkmaya yönelik aldığı davranışları tanımlayarak buna yönelik aksiyonlar alabilen özel bir fonksiyondur.
Sitenize gelip en az bir sayfa görüntüleyen ziyaretçilere siteden ayrılma eğilimi gösterdikleri anda %10 indirim gibi ilgi çekici teklifler sunarak, siteden ayrılma eğilimindeki ziyaretçileri, satın almaya yönlendirebilirsiniz.
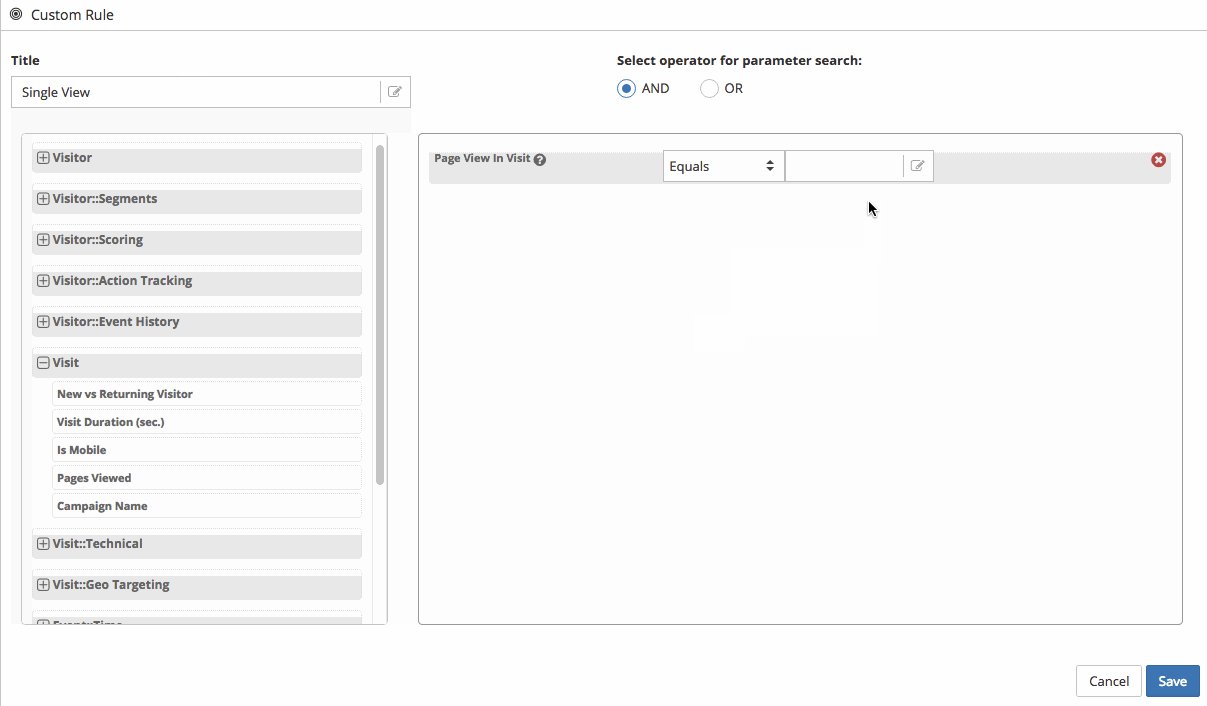
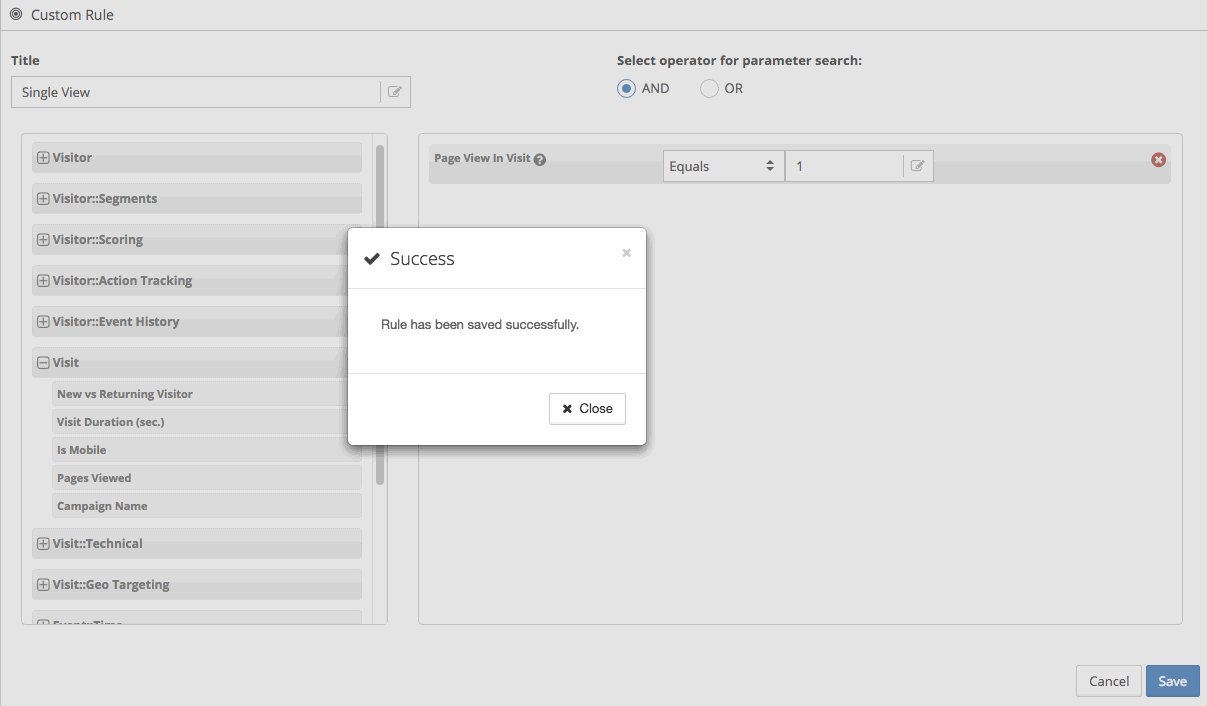
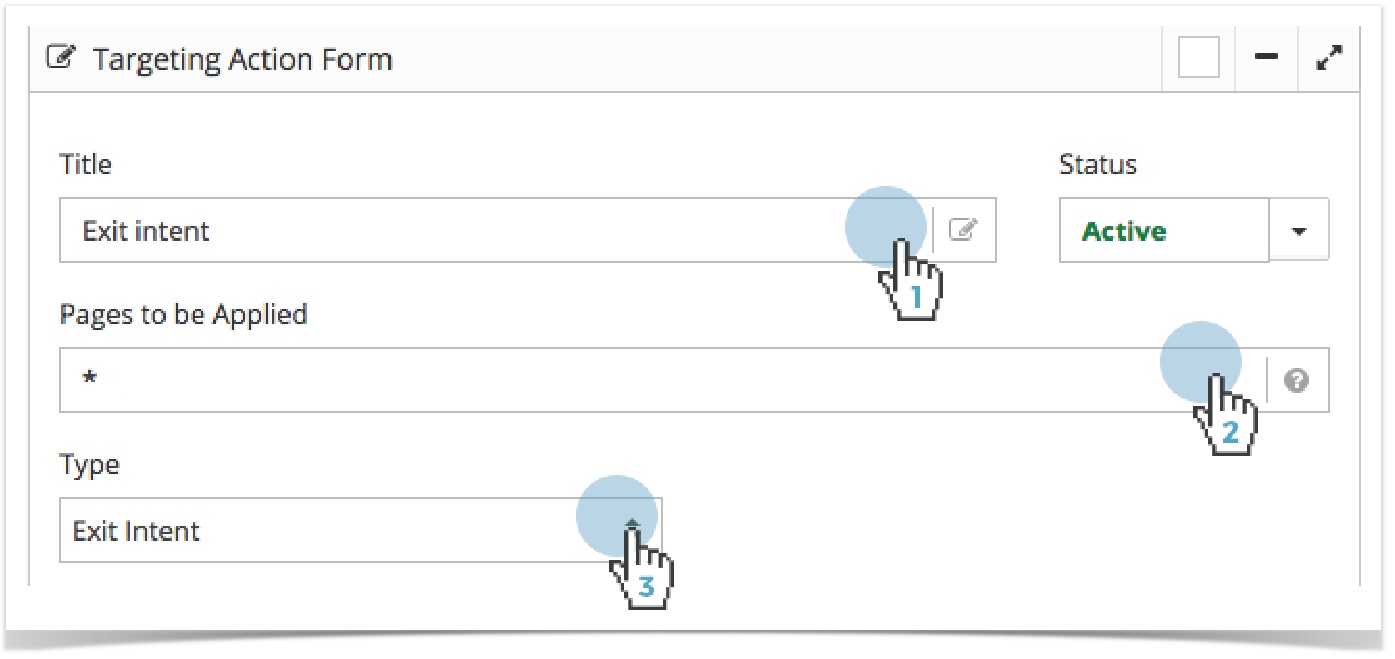
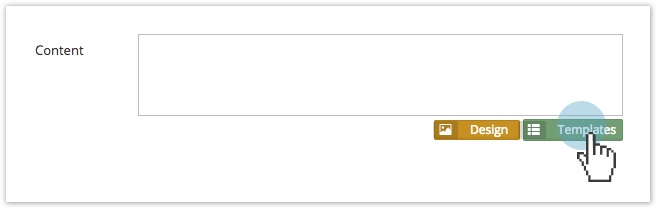
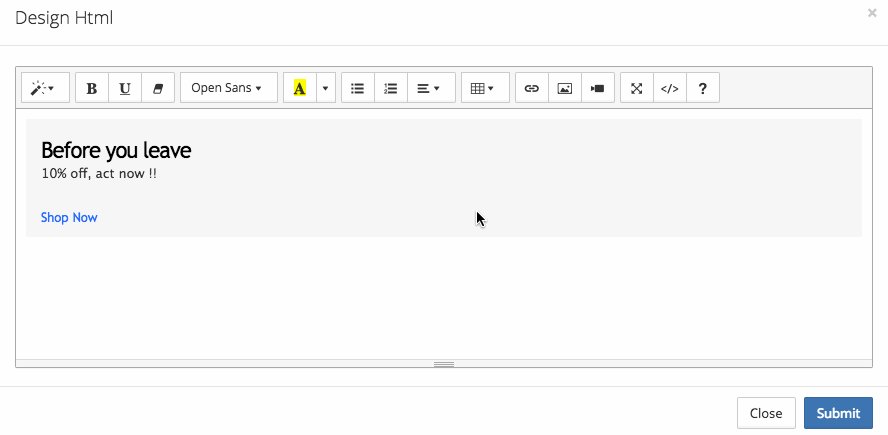
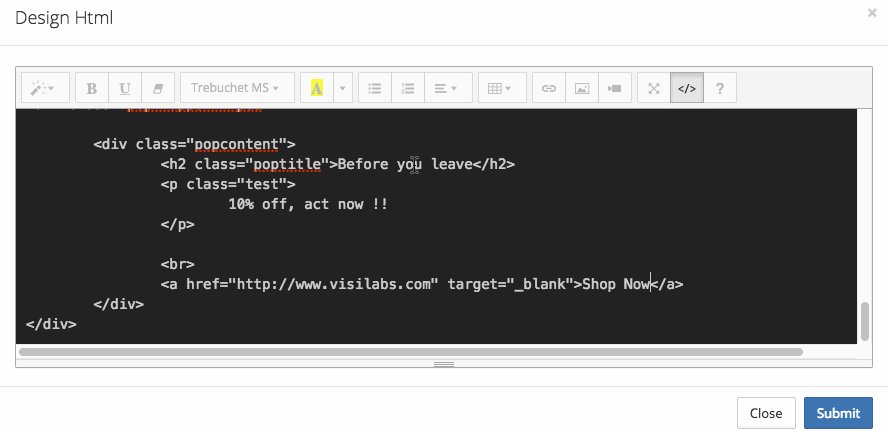
Uygulama
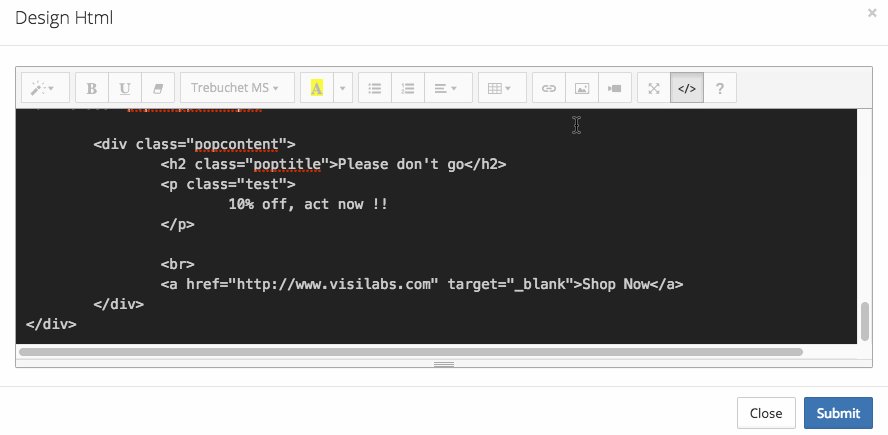
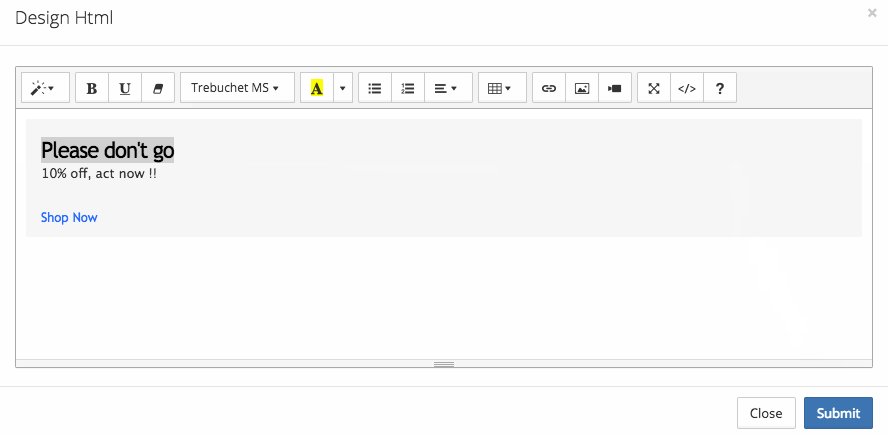
Exit Intent fonksiyonu ile detaylı kullanıcı bilgilerine ulaşmak için tıklayınız.
Ana Başlık: Örnek Uygulamalar
Copyright 2020 Related Digital