RMC Şablon Sihirbazı, sürükle bırak yöntemi ile HTML bilgisine gerek duymadan, eposta kampanyaları oluşturmanıza yardımcı olur. Bu sayfada Şablon Sihirbazını kullanabilmeniz için gerekli olan adımlara ve ipuçlarına yer verilmektedir.
UFAK BİR HATIRLATMA
Email Editör yeni arayüze ilk geçiş aşamasında menüde yer almamaktadır. Lütfen detaylı bilgi ve erişim için Hesap Yöneticiniz ile iletişime geçiniz.
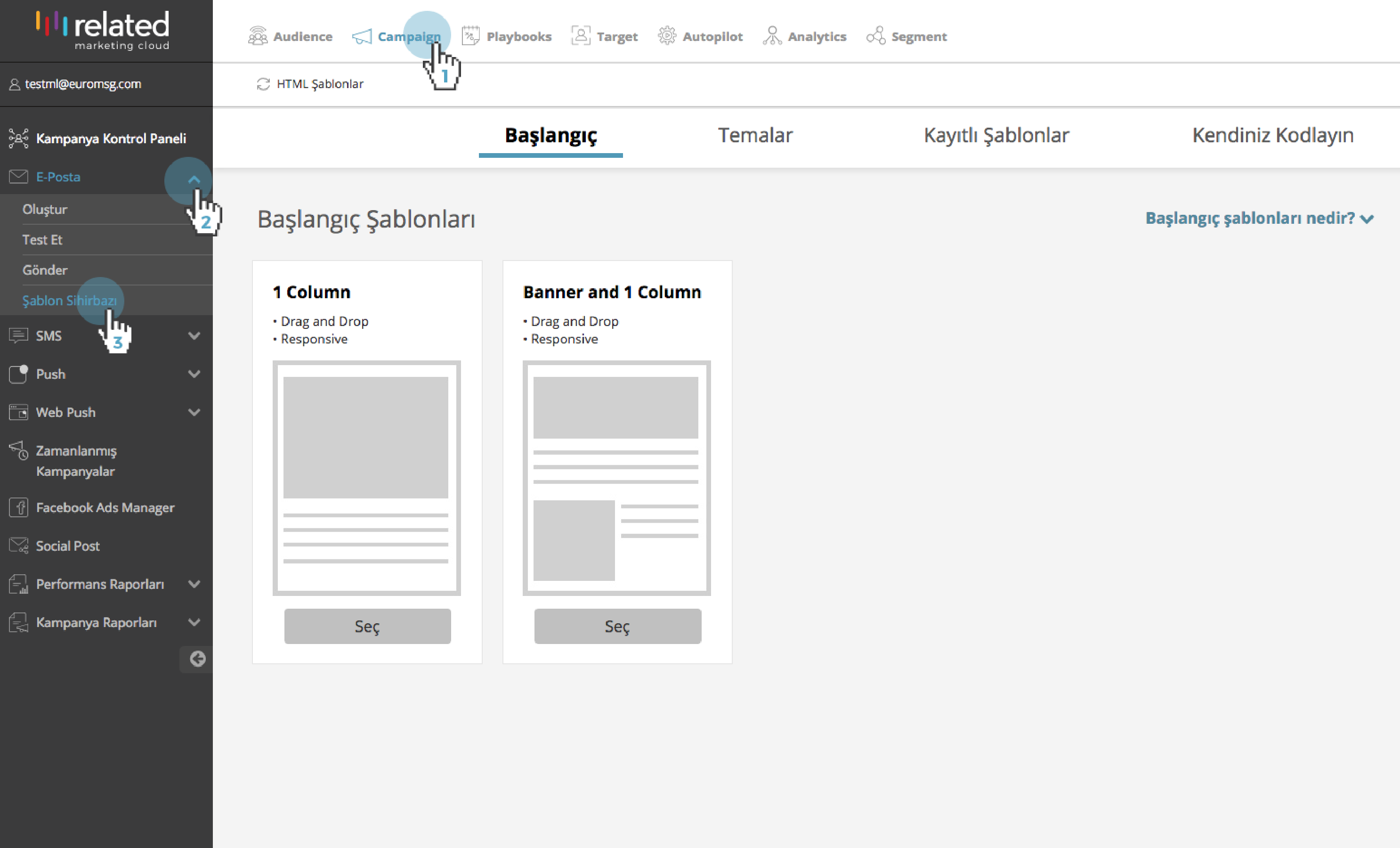
Şablon Sihirbazı'na ulaşmak için öncelikle üst menüden Campaign seçeneğini seçmeniz gerekmektedir. Daha sonra sol menüde yer alan E-posta'ya tıkladıktan sonra Şablon Sihirbazı seçeneğini seçerek Şablon Sihirbazı başlangıç ekranına ulaşabilirsiniz.
Şablon Oluşturma Menüsü
Şablon Sihirbazı sizi başlangıç ekranıyla karşılar. Bu ekranda kampanyanız oluşturmak için kullanabileceğiniz başlangıç şablonları yer almaktadır. Başlangıç şablonları dışında 3 farklı şablon oluşturma metodu daha bulunmaktadır. Şablon Oluşturma Menüsüyle ilgili bilgiye aşağıdaki tablodan ulaşabilirsiniz.
Başlangıç Başlangıç olarak size sunulan şablonlara ulaştığınız alandır. Başlangıç şablonlarını dilediğiniz şekilde düzenleyip kampanyanıza en uygun hale getirebilirsiniz. Temalar Sektör ihtiyaçlarına göre önceden hazırlanmış Şablonlara ulaştığınız alandır. Hazır şablonları kendi ihtiyaçlarınıza göre düzenleyip kampanyanıza uygun hale getirebilirsiniz. Kayıtlı Şablonlar Sonradan kullanmak üzere ya da taslak olarak bıraktığınız şablonlarınızın kaydedildiği alandır. Bu alandan kayırlı şablonlarınızı düzenleyip tekrardan uygun olduğunu düşündüğünüz kampanyalarınızda kullanabilirsiniz. Kendiniz Kodlayın Bu alanda önceden Şablon Sihirbazı kullanmadan hazırladığınız HTML temalarınızı aktarabilirsiniz. Kampanya oluşturmak için şablon sihirbazını kullanırken istediğiniz sütun sayısında tasarlayabileceğiniz e-posta şablonunuza içerik bloklarını (metin, görsel, ayraç, buton ve sosyal medya ikonları) sürükleyip bırakarak ekleyebilirsiniz. Sürükle bırak ile şablon oluşturmak için öncelikle içerikleri bırakacağınız içerik alanı(wrapper) eklemeniz gerekmektedir. Artı butonu - - ile ekleyebileceğiniz içerik alanı yapısını da kendi ihtiyaçlarınıza göre belirleyebilirsiniz.
İçerik alanını düzenledikten sonra; Gövde sekmesi altından, tüm şablon yapısını etkileyecek düzenlemeleri gerçekleştirebilirsiniz.
BgColor Şablon arka plan rengi. Font Size Şablon font boyutu. Responsive Bu alanı işaretleyerek Şablonunuzu mobil cihazlara uyumlu hale getirebilirsiniz. Custom CSS Bu alandan kendi CSS satıralrınız ile dilediğiniz düzenlemeyi yapabilirsiniz. Kampanyanıza uygun içerik alanlarını ekledikten sonra, ihtiyaç duyduğunuz metin, görsel gibi içerikleri Sihirbazın sağ panelinden İçerik sekmesini takiben İçerikler kısmının altından sürükle bırak ile önceden oluşturduğunuz içerik alanlarına ekleyebilirsiniz.
Metin Eposta kampanyanız için gerekli olan metinleri ekleyeceğiniz alandır. Metinlerinizin font, boyut, renk gibi özelliklerini dilediğiniz şekilde düzenleyebilirsiniz Görsel Kampanyalarınız için gerekli olan görselleri eklemeniz için gerekli olan içeriktir. Görsellerinizi Adobe Creative Cloud Image Editor ile bir çok yönden düzenleyebilirsiniz. Ayraç İçerikleriniz arasında boşluk bırakmak için Ayraç kullanabilirsiniz. Ayraç boyutu, tipi ve rengi gibi özellikleri de kampanyanıza göre şekillendirebilirsiniz. Button Satın Al gibi eposta kampanyalarınız için önemli olacak butonları ekleyeceğiniz alandır. Buton boyutunu, rengini ve gideceği adresi dilediğiniz şekilde belirleyebilirsiniz. HTML HTML içerik bloğu ekleyerek kendiniz hazırladığınız bir başka html içeriğini de şablon sihirbazı ile hazırlanacak kampanyanıza ekleyebilirsiniz Sosyal Medya Kampanyalarınızın ulaştığı kişileri sosyal medya sayfalarınıza yönlendirmek için kullanacağınız alandır. Save butonunu kullanarak hazırladığınız içerikleri kaydedebilirsiniz. Kaydettiğiniz içeriklere sonradan kullanmak için, İçerik sekmesi altında yer alan İçerikleriniz kısmından ulaşabilirsiniz.
Eklediğiniz içerik ve içerik alanlarının üstüne tıkladığınızda çıkan Özellikler(Properties) penceresi yardımıyla şablonunuzu dilediğiniz gibi özelleştirebilirsiniz.
Sihirbaz içeriklerini Eposta kampanyalarınıza uygun hale getirmek için Özellikler Penceresini kullanarak düzenleyebilirsiniz. İçeriklerin sahip olduğu özellikleri ve hangi amaçla kullanılacağına dair tanımları ve ipuçlarını aşağıdaki tabloda bulabilirsiniz.
Properties
Açıklama
Text Style
Text Color Metin rengi METİN BUTON
Link Color Metin içerisinde bulunan linklerin rengi METİN
Button Color Buton rengi. BUTON
Font Family Metin font tipi.
Yalnızca tüm email uygulamalarının desteklediği font tipleri kullanılabilir
METİN BUTON
Font Style Metin Stili. Normal veya İtalik olacak şekilde kullanılabilir METİN BUTON
Font Size Metin boyutu.
10px'den küçük 24px'den büyük boyutlar tavsiye edilmemektedir.
METİN BUTON
Font Weight Metin hacmi. Normal veya Bold olacak şekilde kullanılabilir.
Kalın metinlerin başlıklarda veya içeriklerdeki vurgularda kullanılması tavsiye edilir.
METİN BUTON
Text Align Soldan Sağa metin hizası. METİN
Line Height Metnin satırları arasındaki yükseklik. METİN
Padding
Top Yukarıdan boşluk bırakma.
+ , – butonları ile ayarlayabilir veya px cinsinden değer verebilirsiniz.
METİN GÖRSEL AYRAÇ BUTON SOSYAL MEDYA
Bottom Aşağıdan boşluk bırakma METİN GÖRSEL AYRAÇ BUTON SOSYAL MEDYA
Left Soldan boşluk bırakma METİN GÖRSEL BUTON SOSYAL MEDYA
Right Sağdan boşluk bırakma METİN GÖRSEL BUTON SOSYAL MEDYA
Content Structure
Bg Color İçerik alanının arka plan rengi METİN GÖRSEL AYRAÇ BUTON SOSYAL MEDYA
Border Color İçerik alanının kenarlık rengi METİN GÖRSEL AYRAÇ BUTON SOSYAL MEDYA
Border Style İçerik alanının kenarlık tipi. METİN GÖRSEL AYRAÇ BUTON SOSYAL MEDYA
Border Top Üst kenarlık boyutu METİN GÖRSEL AYRAÇ BUTON SOSYAL MEDYA
Border Bottom Alt kenarlık boyutu METİN GÖRSEL AYRAÇ BUTON SOSYAL MEDYA
Border Left Sol kenarlık boyutu METİN GÖRSEL AYRAÇ BUTON SOSYAL MEDYA
Border Right Sağ kenarlık boyutu METİN GÖRSEL AYRAÇ BUTON SOSYAL MEDYA
Container Width Metin blok alanının genişliği.
px veya yüzde(%) tiplerinde değer verebilirsiniz
METİN
Container Align Metin blok alanının soldan sağa hizası. METİN
Image Preferences
Image URL Görselin bulunduğu URL adresine buradan ulaşabilir, dilerseniz adresi değiştirip başka bir görsel kullanabilirsiniz GÖRSEL
Browse Image Size ait ftp alanına kendi görsellerinizi kaydedin ve kaydettiğiniz görselleri email kampanyalarınızda kullanın. GÖRSEL
Edit Image Online Adobe Creative görsel editörünü kullanarak görsellerinizi boyutlandırabilir veya görselinize birçok filtre ve efekt uygulayabilirsiniz. GÖRSEL
Horizontal Align Görselin soldan sağa hizasını değiştirin
Bulunduğu alanın genişliğinden daha küçük boyuttaki görseller için geçerlidir.GÖRSEL
Vertical Align Görselin yukarıdan aşağıya hizasını değiştirin.
Görselin bulunduğu alanın yüksekliği, eğer görselin yüksekliğinden büyükse etkisini gösterirGÖRSEL
Edge to Edge Görselin genişliğini bulunduğu alanın genişliği ile eşitleyin. GÖRSEL
Alternate Text Görselinize, görsel kullanıcı tarafından görüntülenmeden önce, görselin bulunduğu alanda görünecek açıklama yazısını girin. GÖRSEL
Text Buton üzerinde yer alan metni değiştirin. BUTON
Link
Link to Görsele veya butona tıklandığında bir web sayfasına yönlendirme yapın veya bir email adresine email gönderilmesini seçebilirsiniz. GÖRSEL BUTON
Image Link Görsele tıklanınca yönlenilecek adresi belirleyin. GÖRSEL
Button Link Butona tıklanınca yönlenilecek web adresini girin. BUTON
Responsive Styles
Button Width Butonun genişliğini mobil cihazlar için değiştirin. BUTON
Text Align Mobil cihazlar için Soldan Sağa metin hizası METİN
Border / Divider
Border Style Buton kenarlık tipi ve ayraç stili. AYRAÇ BUTON
Border Color Buton kenarlık ve ayraç rengi. AYRAÇ BUTON
Border Width Buton kenarlık ve ayraç kalınlığı.
px cinsinden değer girebilirsiniz
AYRAÇ BUTON
Align Butonun ve sosyal medya içeriklerinin yatay hizası BUTON SOSYAL MEDYA
Button Width Buton genişliği
Yüzde(%) veya px cinsinden değer girebilirsiniz
BUTON
Button Height Buton yüksekliği
px cinsinden değer girebilirsiniz
BUTON
Border Radius Butonu dik veya yumuşak köşeli kullanın. BUTON
Icon Spacing Sosyal medya ikonları arasında bulunan boşluğu değiştirin. SOSYAL MEDYA
- Kampanyanız için hazrıladığınız şablonun, Önizleme(Preview) seçeneğini kullanarak farklı cihazlardaki görünümlerini test edebilirsiniz.
Sürükle bırak ile eposta kampanya şablonu oluşturmayla ilgili temel bilgilerin hepsini edinmiş oldunuz. İleride karşılaşacağınız sorunlar ve detaylı bilgilendirme için lütfen Destek Ekibimiz ile iletişime geçiniz.