If you have Google Tag Manager (GTM) integration on your website you can send data via GTM tags and triggers.
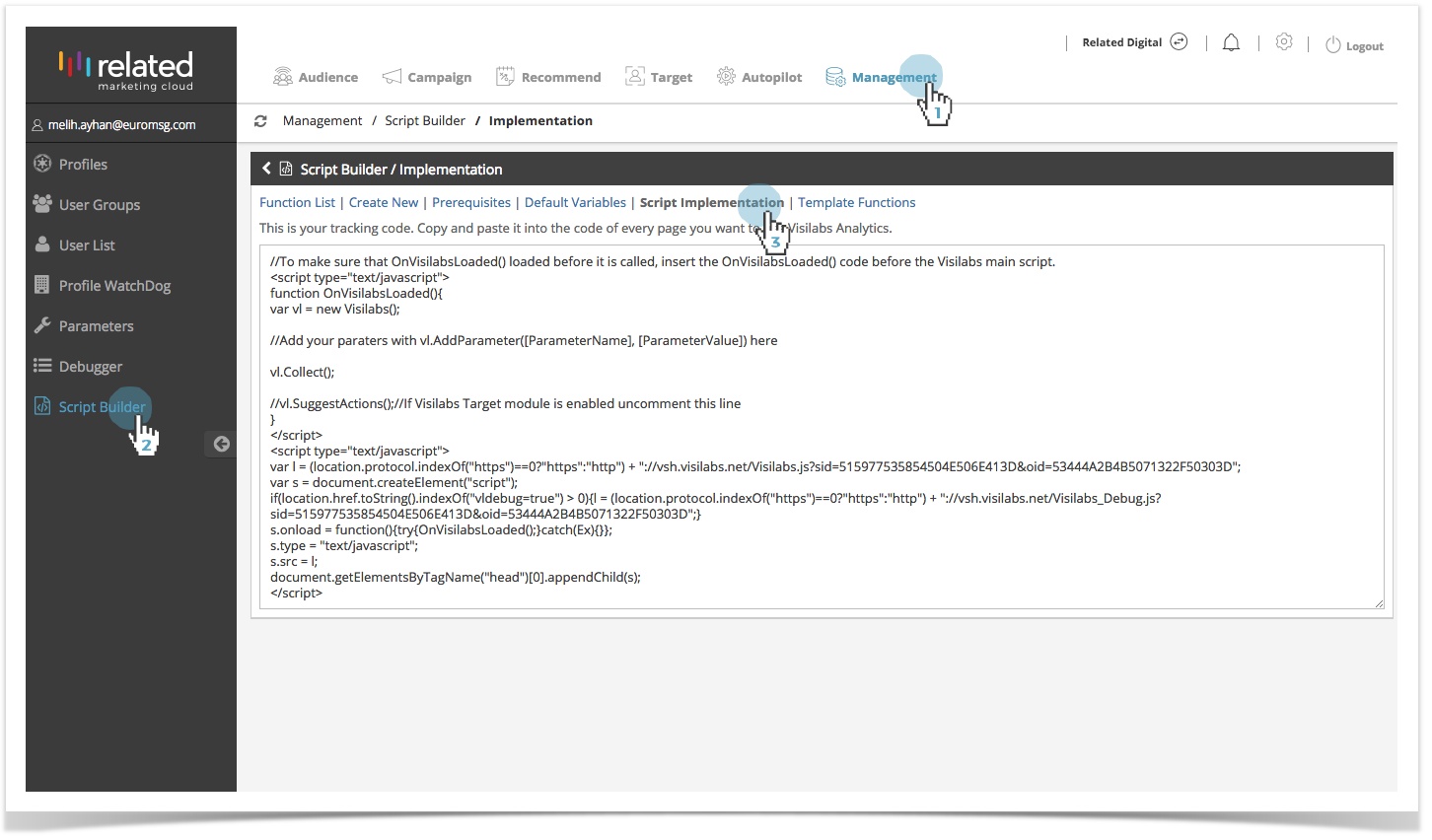
First of all you need to get your main script from your panel. You can get the tracking code by visiting Administration > Script Builder > Script Implementation.
Important Notes
VL.SuggestActions() must be called only once on every page. Otherwise recommendation won't work properly
<script type="text/javascript">
var l = (location.protocol.indexOf("https")==0?"https":"http") + "://vsh.visilabs.net/Visilabs.js?sid=...";
var s = document.createElement("script");
if(location.href.toString().indexOf("vldebug=true") > 0){l = (location.protocol.indexOf("https")==0?"https":"http") + "://vsh.visilabs.net/Visilabs_Debug.js?sid=...&oid=...";}
s.onload = function(){try{OnVisilabsLoaded();}catch(Ex){}};
s.type = "text/javascript";
s.src = l;
document.getElementsByTagName("head")[0].appendChild(s);
</script>
You need to replace try{OnVisilabsLoaded();}catch(Ex){} with dataLayer.push({event: "visilabs_loaded"})
Code will be like this:
<script type="text/javascript">
var l = (location.protocol.indexOf("https")==0?"https":"http") + "://vsh.visilabs.net/Visilabs.js?sid=...";
var s = document.createElement("script");
if(location.href.toString().indexOf("vldebug=true") > 0){l = (location.protocol.indexOf("https")==0?"https":"http") + "://vsh.visilabs.net/Visilabs_Debug.js?sid=...&oid=...";}
s.onload = function(){dataLayer.push({event: "visilabs_loaded"})};
s.type = "text/javascript";
s.src = l;
document.getElementsByTagName("head")[0].appendChild(s);
</script>
And make it's trigger as Page View - DOM Ready and select All DOM Events. Result will be like like this:
Thus, RMC main script will work for every page.
You can find details below about various events and how to send their information to RMC.
RMC tracks 2 types of events on your website:
Events Triggered when Page Loads
Events Triggered with User Actions
Parent Topic: Website Implementation