İlgili Önemli Adımlar:
- RMC arayüzünden web uygulaması tanımlama.
- Site üzerine ilgili scriptleri ve dosyaları yerleştirme.
| Anchor | ||||
|---|---|---|---|---|
|
RMC Arayüzünden Web Uygulaması Tanımlama
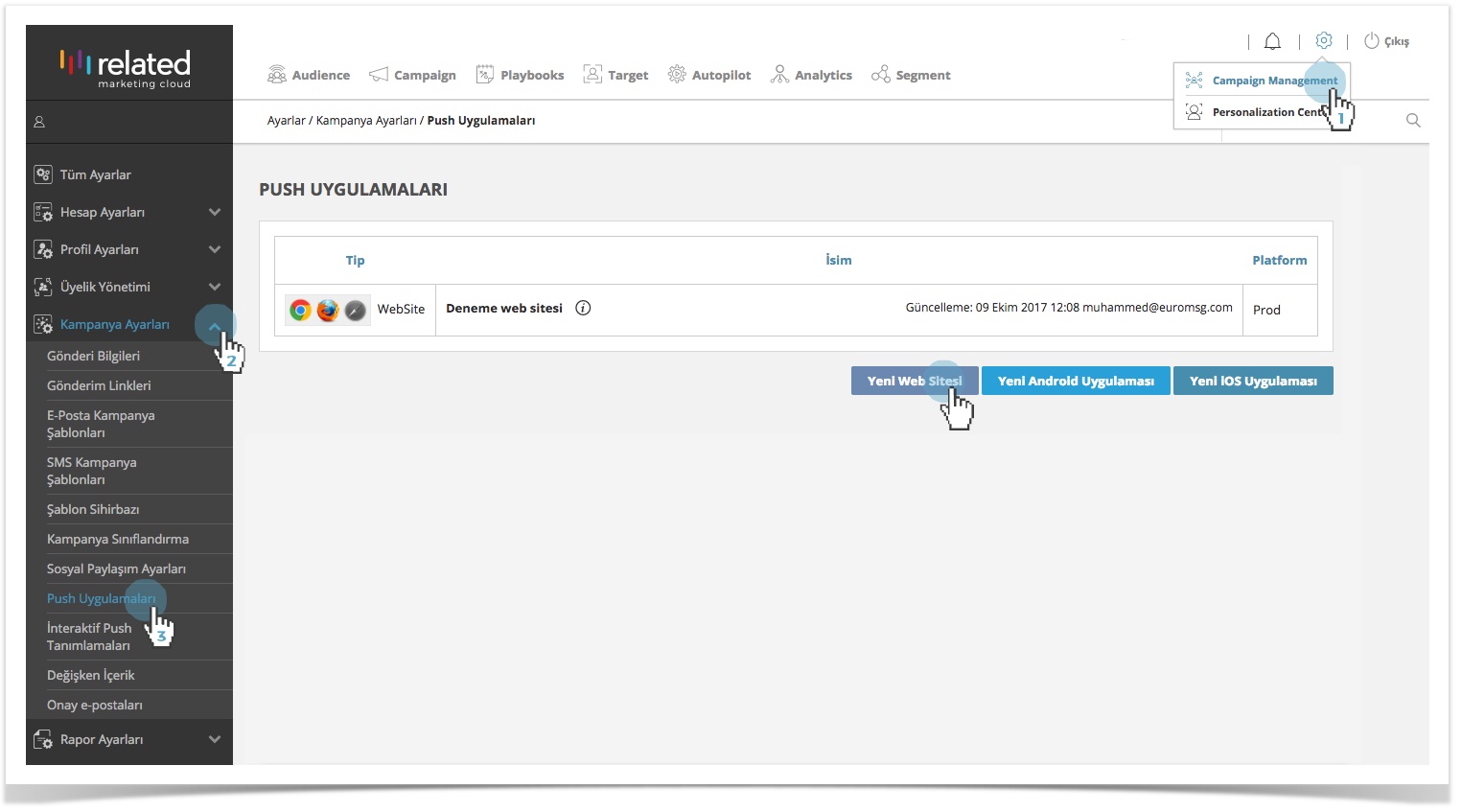
Web Push uygulaması tanımlamak için; Ayarlar İkonu > Campaign Management > Kampanya Ayarları > Push Uygulamaları > Yeni Web Sitesi seçin.
| Panel | ||
|---|---|---|
| ||
| Note | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Web Push SDK kurulum adımları site güvenlik protokolüne göre varyasyon göstermektedir;
|
| Anchor | ||||
|---|---|---|---|---|
|
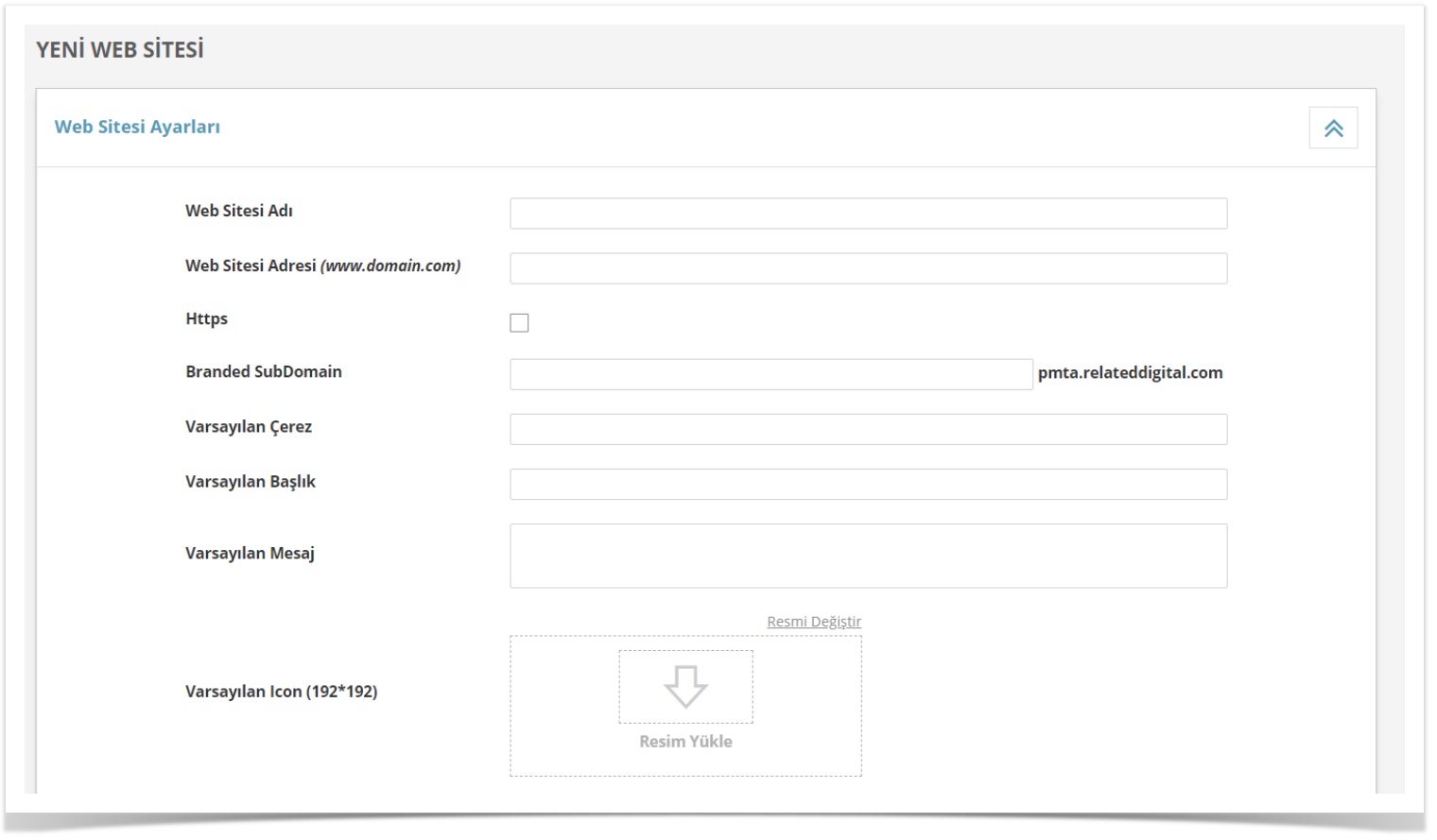
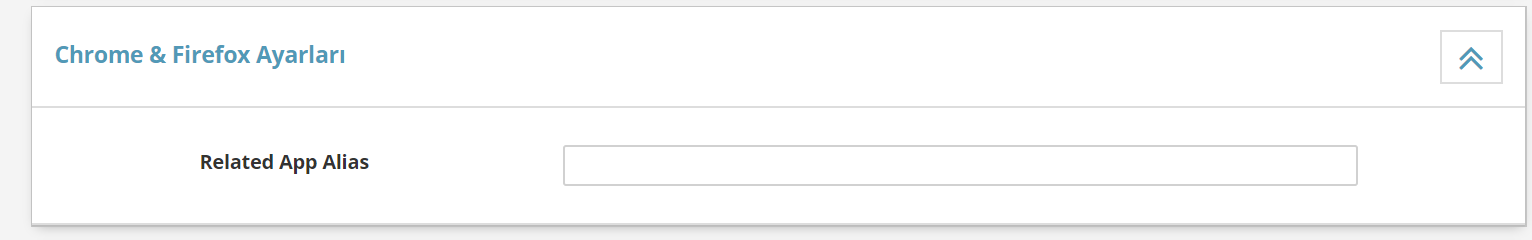
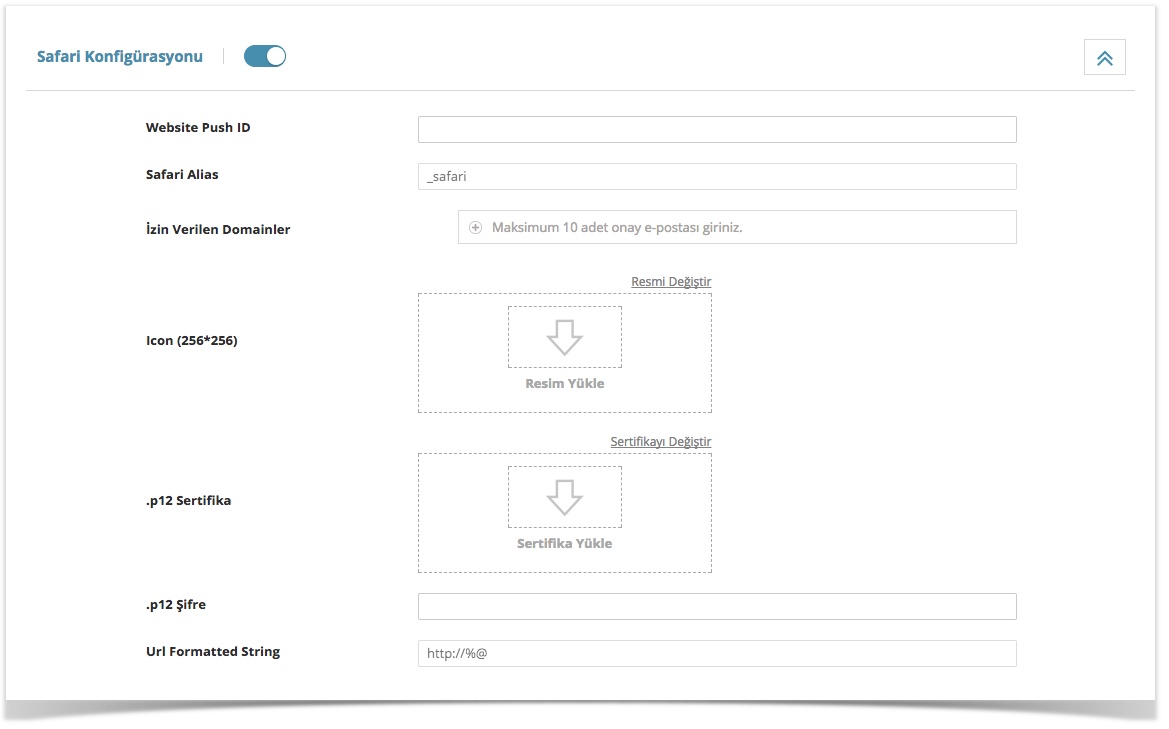
| Panel | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| Anchor | ||||
|---|---|---|---|---|
|
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
| Anchor | ||||
|---|---|---|---|---|
|
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
| Anchor | ||||
|---|---|---|---|---|
|
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| Anchor | ||||
|---|---|---|---|---|
|
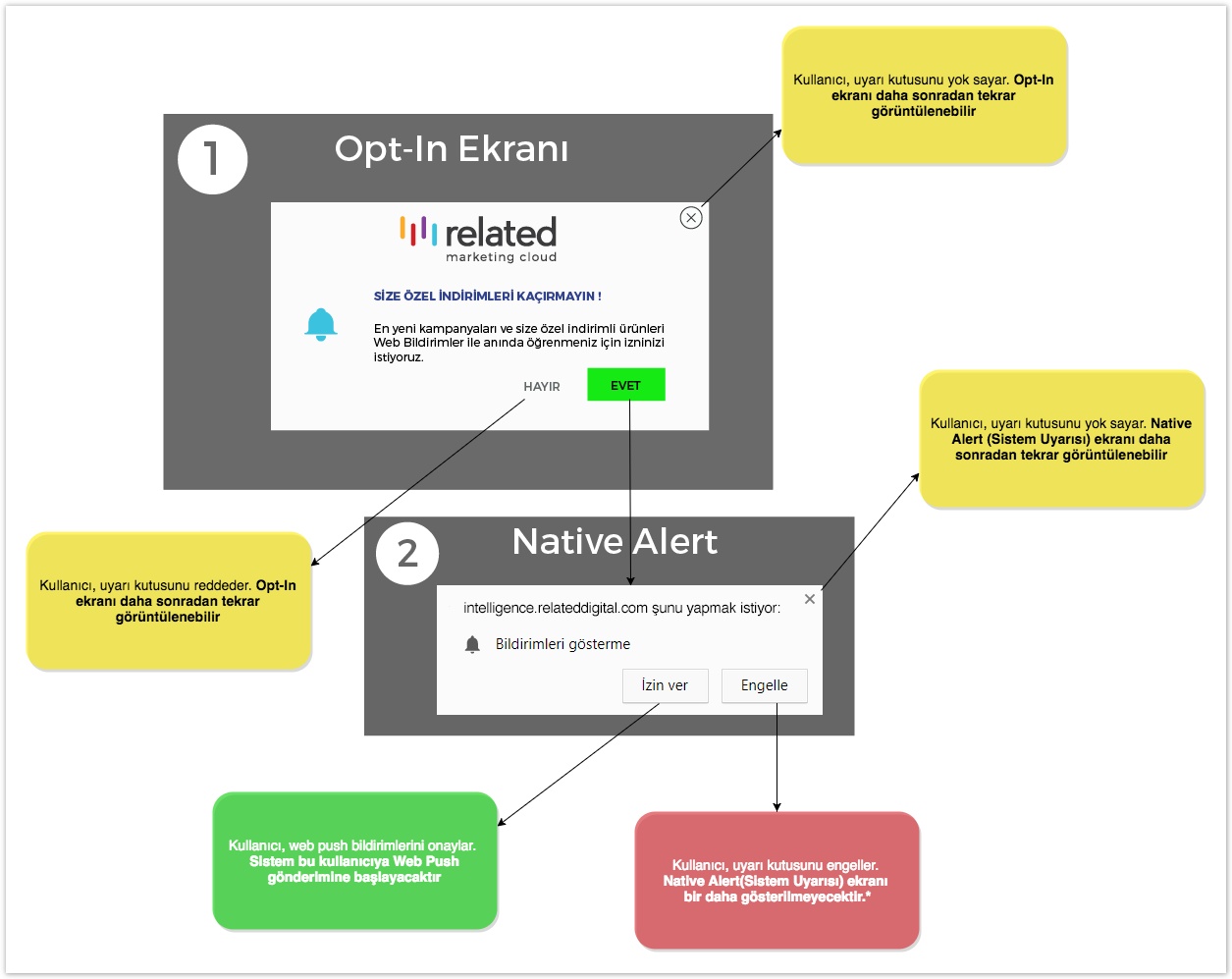
İzin Alım (Opt-In) Süreci
RMC, web bildirimlerine abonelik sürecinde, üye olmayan kullanıcıların tekrardan üye olmak istemeleri durumunda sorun yaşamamaları açısından; tarayıcıların var olan sistem uyarıları(native alert) yerine ilk etapta Opt-In ekranı üzerinden kayıt olmalarını sağlamaktadır.
| Panel | ||
|---|---|---|
| ||
*Ziyaretçi browser ayarlarından bildirim onayını tekrardan aktif hale getirmediği takdirde. |
Anchor script script
| script | |
| script |
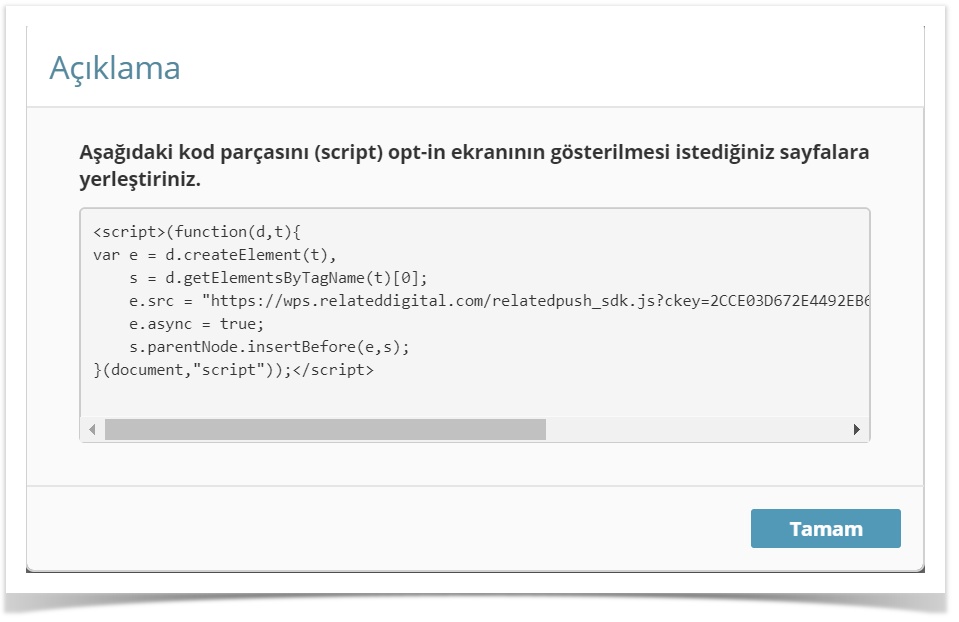
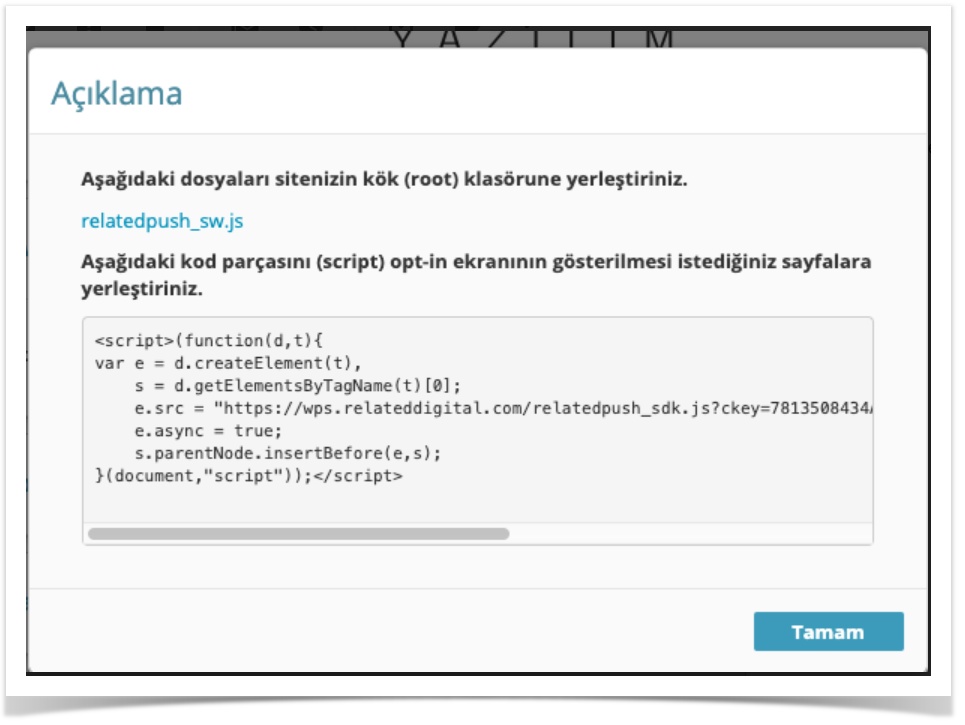
Site Üzerine İlgili Scriptleri ve Dosyaları Yerleştirme.
Tanımlamaları yaptıktan sonra sağ alttan Güncelle butonuna tıklayınız. Butona tıkladıktan sonra çıkan pop-up içerisindeki kod parçacığını opt-in ekranının gösterilmesini istediğiniz sayfalara yerleştiriniz.
Web siteniz eğer HTTPS destekliyorsa, relatedpush_sw.js dosyasını sitenizin kök (root) klasörüne yerleştiriniz.