RMC - Web Push
İlgili Önemli Adımlar:
- RMC arayüzünden web uygulaması tanımlama.
- Site üzerine ilgili scriptleri ve dosyaları yerleştirme.
RMC Arayüzünden Web Uygulaması Tanımlama
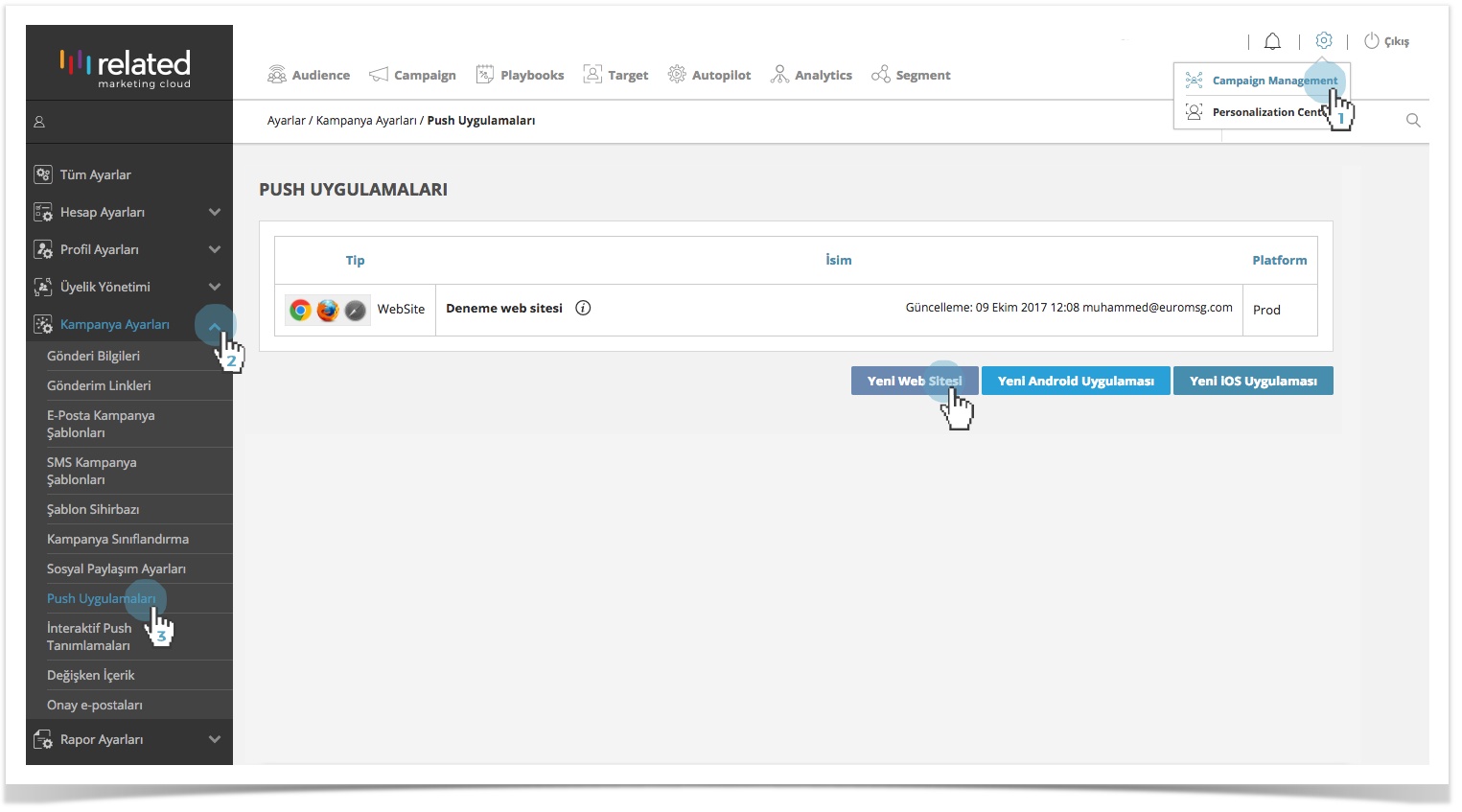
Web Push uygulaması tanımlamak için; Ayarlar İkonu > Campaign Management > Kampanya Ayarları > Push Uygulamaları > Yeni Web Sitesi seçin.
Web Push SDK kurulum adımları site güvenlik protokolüne göre varyasyon göstermektedir;
- HTTP: http://URL web siteleri için Web Push SDK Kurulumunda dikkat edilmesi gereken adımlar.
- HTTPS: https://URL web siteleri için Web Push SDK Kurulumunda dikkat edilmesi gereken adımlar.
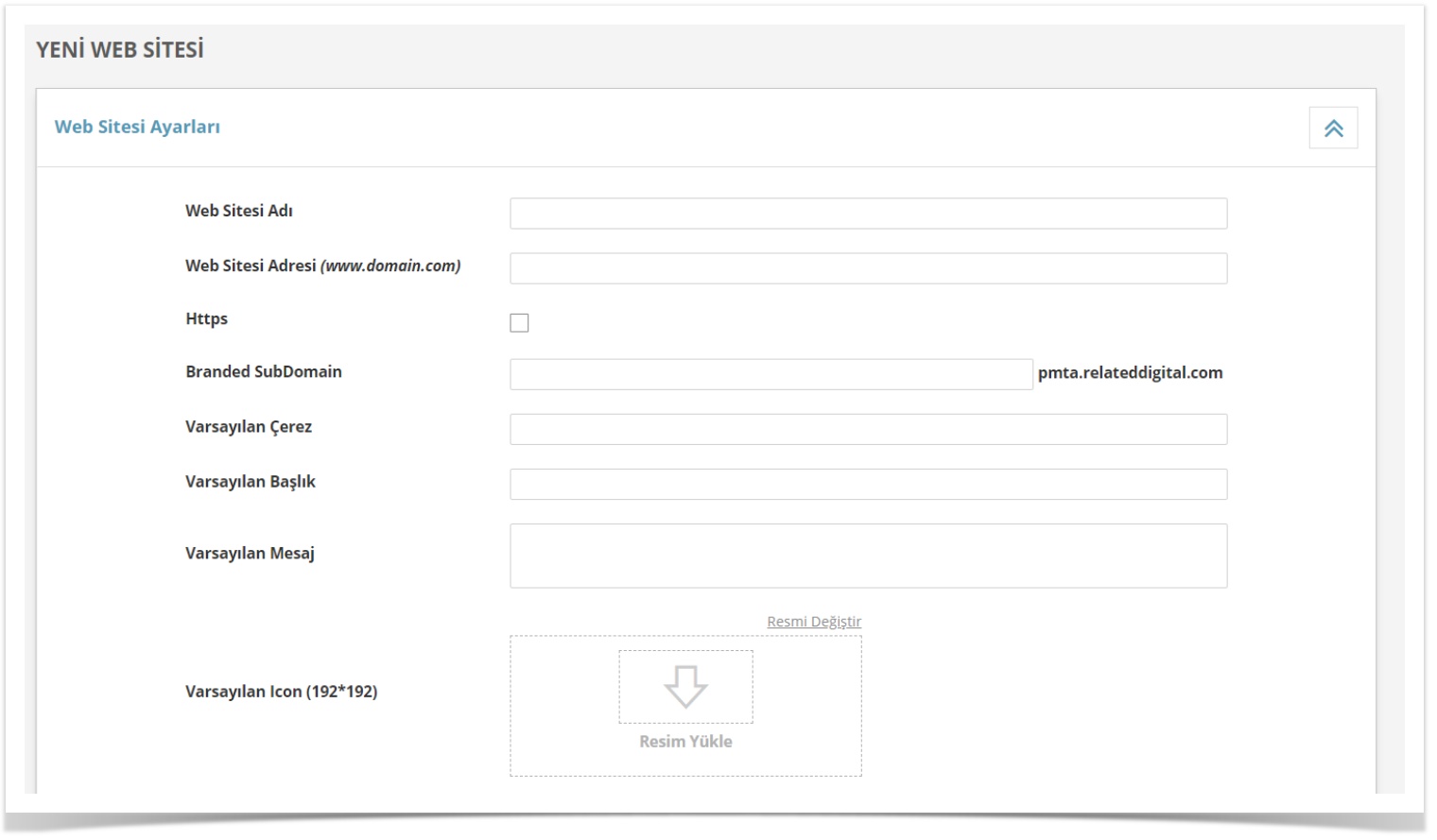
- Web Sitesi Adı: Web push gönderimi yapılmak istenen web sitesi adının girildiği alandır. HTTPHTTPS
- Web Sitesi Adresi: Web push gönderimi yapılmak istenen web sitesi adresinin girildiği alandır. HTTP HTTPS
- Https: HTTPS protokolünde çalışan web siteleri için kurulum yapılmak istendiğinde işaretlenir. HTTPS
- Branded Subdomain: HTTP Protokolünde kurulum yapılırken, gönderim izni alım esnasında yönlendirilecek sayfanın adresinin girildiği alandır. HTTP
Sitenizin bildirimleri alan adınız yerine relateddigital.com'un bir alt alan adı olarak görüntülenir. - Varsayılan Çerez: Kullanıcının sitenizde üye bilgisinin/idsinin tutulduğunun cookie'nin adı/anahtarı. HTTP HTTPS
- Varsayılan Başlık: Kullanıcı izni alırken, tarayıcı sistem uyarısı (native alert) penceresi için varsayılan başlığın girildiği alandır. HTTP HTTPS
- Varsayılan Mesaj: Kullanıcı izni alırken, tarayıcı sistem uyarısı (native alert) penceresi için varsayılan mesajın girildiği alandır. HTTP HTTPS
- Varsayılan İkon: Kullanıcı izni alırken, tarayıcı sistem uyarısı (native alert) penceresinde ve opt-in penceresinde görüntülenecek ikonun girildiği alandır. HTTP HTTPS
Maks 192x192 px boyutunda olmalıdır.
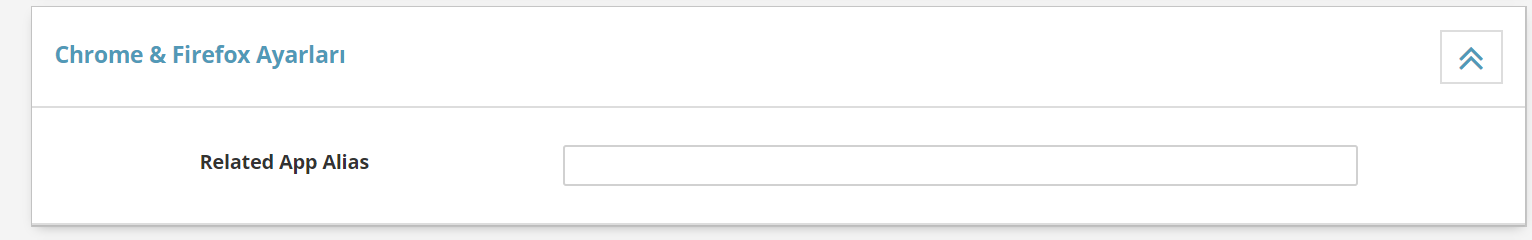
- Related App Alias: Burada sadece uygulamanız için bir app alias belirlemeniz yeterli olacaktır.(Örneğin; related_webpushapp)
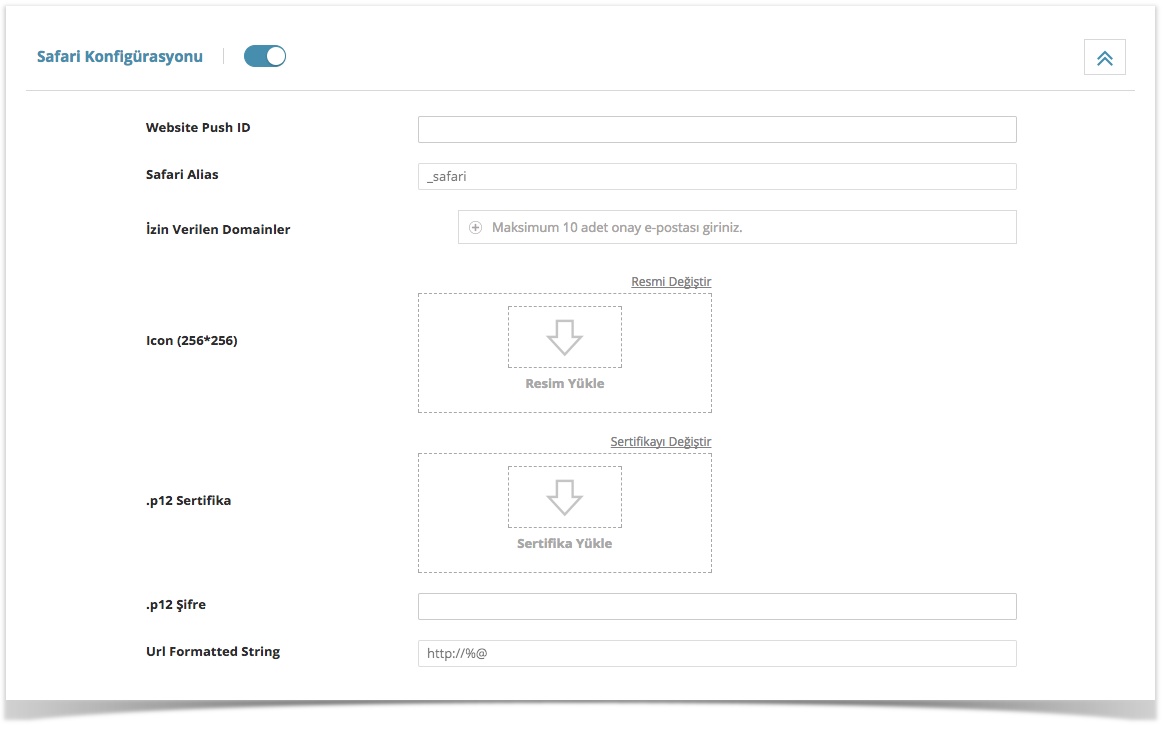
- Website Push ID: Apple Developer Hesabı ile edinilmiş push ID değerinin girildiği alandır.
- Safari Alias: Web Push uygulaması için verilecek isim.
Safari kurulumu farklı platform olarak sisteme kayıt edildiğinden; Uygulamanızı isimlendirirken Chrome&Firefox ayarlarında verdiğiniz isme _safari ekleyerek isimlendirmeniz tavsiye edilir. Safari uygulamanız Web push kampanyası oluştururken Web Siteleri alanında, burada vereceğiniz isimle görüntülenir.
- İzin Verilen Domainler: Kullanıcılardan izin talep etmesine izin verilecek web sitelerinin adresleri.
- İkon: İzin bildiriminde görüntülecek ikonun girildiği alandır.
Maks. 256x256 px olmalıdır.
- .p12 sertifika: Apple Developer Hesabı ile oluşturulmuş .p12 sertifikasının yükleneceği alandır.
- .p12 şifre: .p12 dosyasına ait şifre değerinin girildiği alandır.
- Url Formatted String: Bildirim tıklandığında gidilecek olan hedef URL'in girildiği alandır.
Bildiriminiz ulaşırken doldurduğunuz bağımsız değişkenler için % @ öğesini yer tutucu olarak kullanın. Bu URL yazımında http veya https olmalıdır; Aksi halde geçersizdir.
- Arkaplan Rengi: İzin Alım ekranı için arkaplan renginin belirlendiği alandır.
- Sürükleme Yüzdesi: İzin alım ekranının, kullanıcı sayfanın yüzde kaçını gördükten sonra çıkması isteniyorsa o değer girilir.(Sayfayı ziyaret anında çıkması isteniyorsa "1" olarak girilebilir.)
- Başlık: İzin alım ekranı için varsayılan başlığın girildiği alandır.
- Mesaj: İzin alım ekranı için varsayılan mesajın girildiği alandır.
- Allow Button: Web Push bildirim izninin onaylanması için yapılandırılan butondur.
- Arkaplan Rengi: Onay butonu için arka plan rengi belirlenen alandır.
- Yazı Rengi: Onay butonu üzerinde yer alacak yazının renginin belirlendiği alandır.
- Yazı: Onay butonu üzerinde yer alacak yazının girildiği alandır.
- Deny Button: Web Push bildirim izninin yoksayılması için yapılandırılan butondur.
- Arkaplan Rengi: Yoksay butonu için arkplan rengi belirlenen alandır.
- Yazı Rengi: Yoksay butonu üzerinde yer alacak yazının renginin belirlendiği alandır.
- Yazı: Yoksay butonu üzerinde yer alacak yazının girildiği alandır.
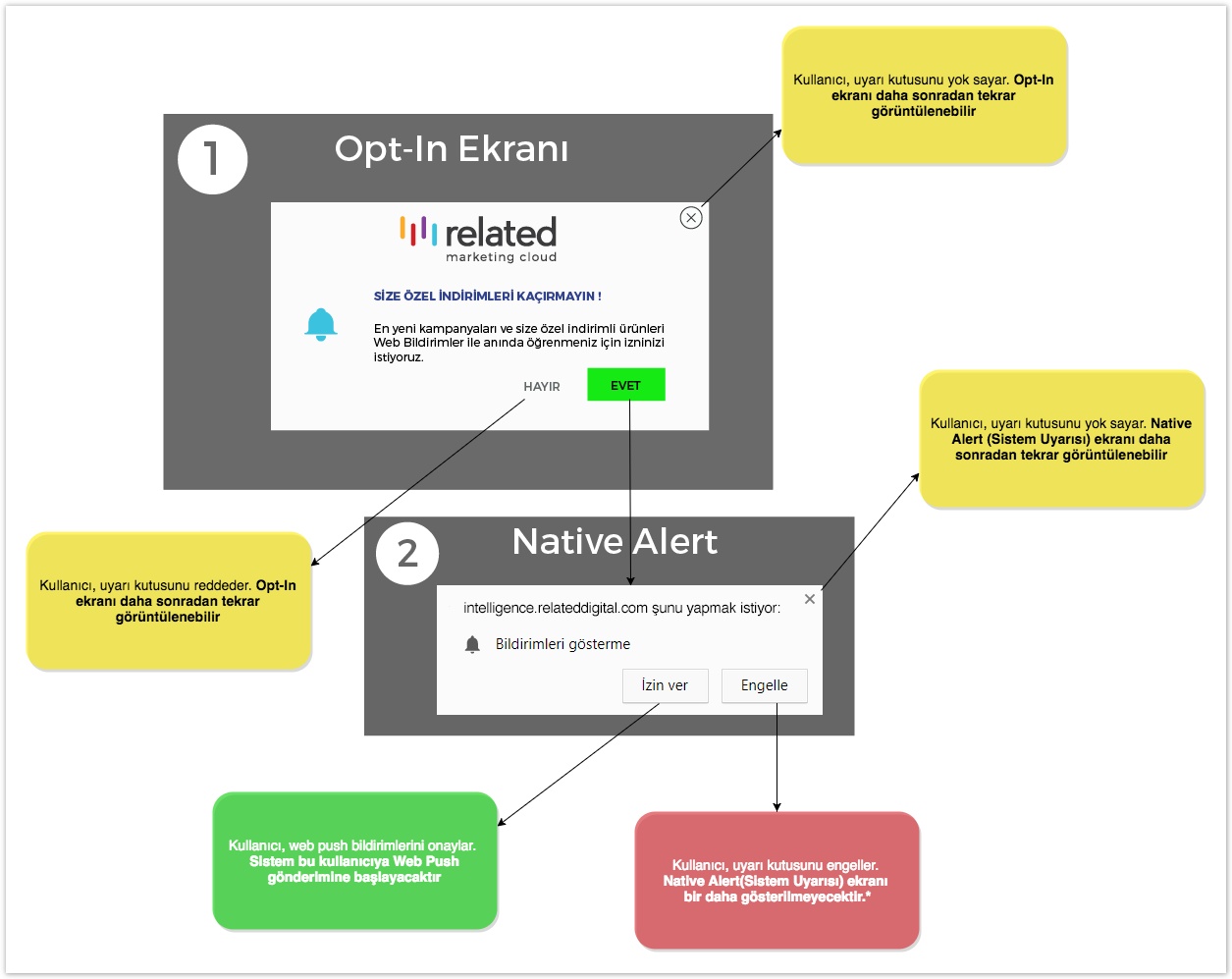
İzin Alım (Opt-In) Süreci
RMC, web bildirimlerine abonelik sürecinde, üye olmayan kullanıcıların tekrardan üye olmak istemeleri durumunda sorun yaşamamaları açısından; tarayıcıların var olan sistem uyarıları(native alert) yerine ilk etapta Opt-In ekranı üzerinden kayıt olmalarını sağlamaktadır.
*Ziyaretçi browser ayarlarından bildirim onayını tekrardan aktif hale getirmediği takdirde.
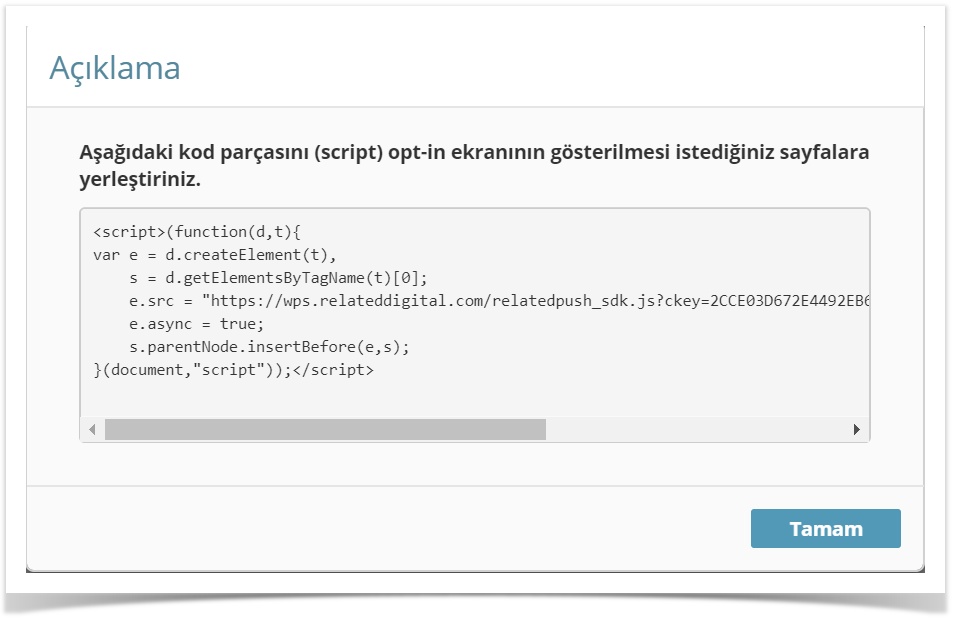
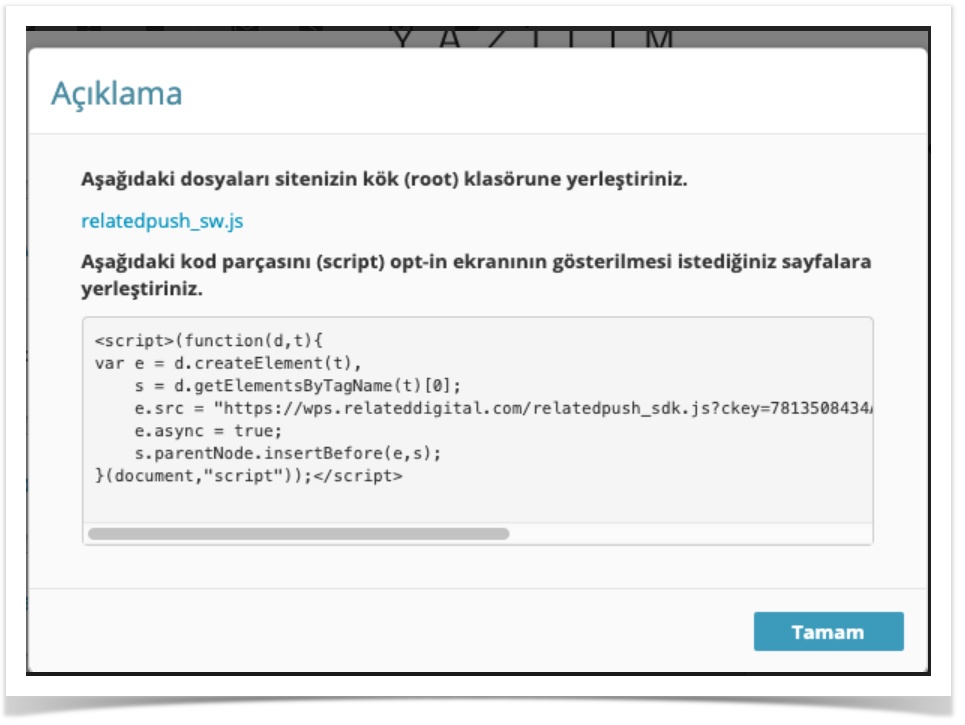
Site Üzerine İlgili Scriptleri ve Dosyaları Yerleştirme.
Tanımlamaları yaptıktan sonra sağ alttan Güncelle butonuna tıklayınız. Butona tıkladıktan sonra çıkan pop-up içerisindeki kod parçacığını opt-in ekranının gösterilmesini istediğiniz sayfalara yerleştiriniz.
Web siteniz eğer HTTPS destekliyorsa, relatedpush_sw.js dosyasını sitenizin kök (root) klasörüne yerleştiriniz.
Related content
Copyright 2020 Related Digital