Banner Gösterimi
Bannerların Gösterimi (Zone Serving Tags)
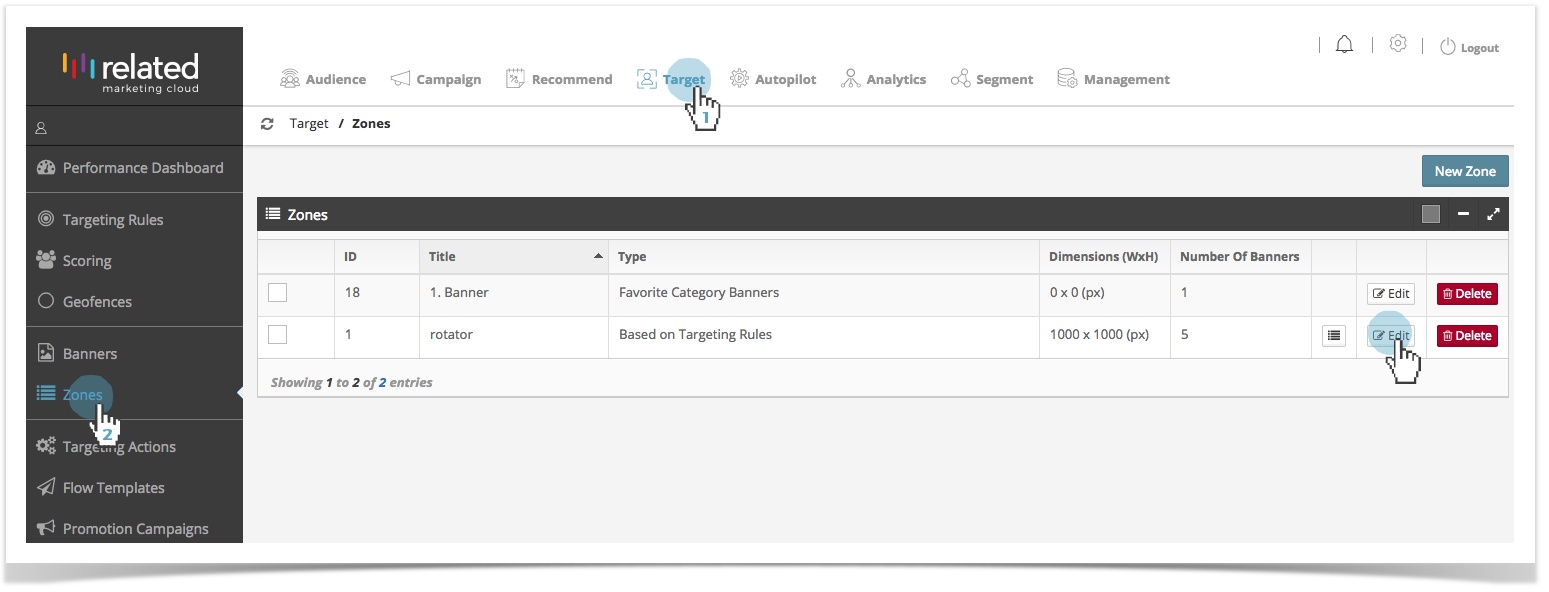
Önerilen banner'ları görüntülemek için Target > Zones yolunu izleyin. Zone Listesi aşağıda gösterildiği gibi görünür. Her Zone, web siteniz içerisinde kampanya banner'larının görüntülendiği farklı bir alana karşılık gelir.
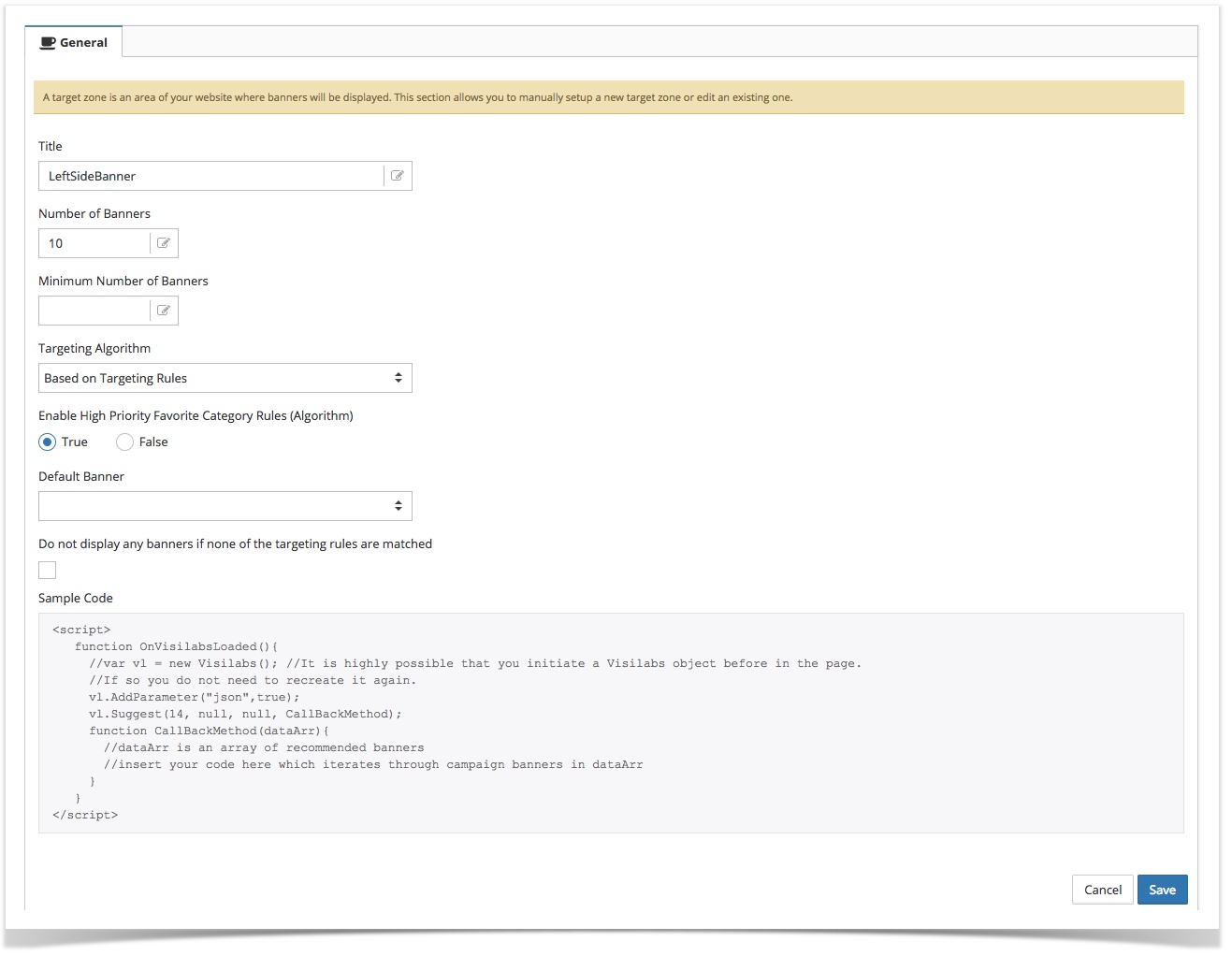
Belirlenen zoneda gerekli JavaScript kodunu görmek için Düzenle Edit butonunu tıklayın. Örnek Kodu aşağıdaki gibi kullanın ve tag bölgesinin bağlı olduğu ilgili başlıkları görüntülemek için web sitenize ekleyin.
JavaScript kodu yalnızca önerilen bir kampanya banner dizisini döndürür ve web sitenizdeki gereksinimlerinize göre kampanya bannerlarını görüntülemek için onu yapılandırmanız gerekmektedir.
<script>
//var vl = new Visilabs(); //It is highly possible that you initiate a Visilabs object before in the page.
//If so you do not need to recreate it again.
vl.AddParameter("json",true);
vl.Suggest(3, null, null, CallBackMethod);
function CallBackMethod(dataArr){
//dataArr is an array of recommended banners
//insert your code here which iterates through campaign banners in dataArr
}
</script>
JSON nesnesinin nitelikleri bir parametre olarak CallBackMethod'a gönderilir.
[
{
"title": "Tables",
"img": "https://example.com/anasayfa/sag3.jpg",
"thumb": "",
"text": "Tables",
"dest_url": "http://test.com/route?OM.zn=PageBanner&OM.zpc=1&OM.bzn=PageBanner&OM.OSB=1",
"target": "_self",
"code": "1",
"priority": 4,
"custom_attr": [
{
"value": "M",
"attr_name": "Male",
"data_type": "Number"
},
{
"value": "old",
"attr_name": "Age",
"data_type": "Number"
}
]
}]
Banner Gösteriminde Filtreleme
Web sitesinde yer alan Banner gösterimlerinde filtremele yapabilirsiniz.
attr_name, value
Bu değerler UpperCase olarak karşılaştırılarak filtreleme yapılmaktadır.
attr_name ve value değerleri banner entegrasyonu ile gönderilen banner için oluşturulan etiket ve ona ait değerlerdir.
var filter = [];
var filterattr = new VL_OfferFilter("attr_name",VL_OfferFilterType.Include,"value");
filter.push(filterattr);
var vl = new Visilabs();
vl.AddParameter("json",true);
vl.Suggest(ZoneID,null,null,callback_,null,filter);
- Value: Buradaki değerlerin içeriği banner dosyasından gelir. Filtreleme değeri verirken banner entegrasyon dosyasında gönderilen değer ile aynı verilmelidir.
- Type: Filtre tipi olarak VLOfferFilter.Include ve VLOfferFilter.Exclude değerleri alır. Verilen değere göre bannerın gösterilip gösterilmeyeceğini belirler.
var filter = [];
var filterattr = new VL_OfferFilter("targettype",VL_OfferFilterType.Include,"campaign");filter.push(filterattr);
var vl = new Visilabs();
vl.AddParameter("json",true);
vl.Suggest(13,null,null,function(data){console.log(data)},null,filter);
Ana Başlık: RMC'den Veri Aktarımı
Copyright 2020 Related Digital